Array.from()方法
1 var obj = {2 0: 'a',3 1: 'b',4 2: 'c',5 length: 36 }7 var arr = Array.from(obj,function(item,index){ 8 return item + index9 }) Array.from()作用和map方法有些类似,可以将类数组转换为数组
输出结果:
假如我们有一个这样的需求
11223344556 7 我们要获取多个div里的值,通过Array.from()就可以获取到innerHTML 8 9 var divs = document.getElementsByTagName('div')10 var divTexts = Array.from(divs,function(item,index){11 return item.innerHTML12 })
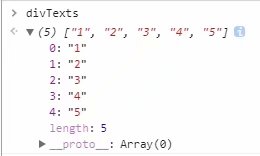
输出结果
---------------------------------------------------------------------------------------------------------------------------------长长的分割线
Array.of()
Array.of是将一组数转换为数组
1 var arr = Array.of(6)2 function arrayOf(){3 return 4 } 输出结果